Blazorのページ上でUnityのゲームを動かしてみる
Unityで作成したゲームをBlazorのページに埋め込んでみた。
Blazorとゲームの公開はローカルにのみ行う。
公開用WebサーバーはDockerを使用する。
Webサーバの用意
DockerのコンテナイメージをBlazor用とUnity用の2つ用意する。
今回実行したコマンド
Unity用
docker run -d -p 8081:80 -v "\docker\tmp\unity:/usr/local/apache2/htdocs/" httpd
Blazor用
docker run -d -p 8080:80 -v "\docker\tmp\httpdHtdocs:/usr/local/apache2/htdocs/" httpd
\docker\tmp\unity が ホストのパス
/usr/local/apache2/htdocs/ が コンテナのパス
Unityでの作業
UnityでWebGLでビルドで出力された内容をコンテナ作成時に指定した ホストのパス の場所にコピーする。
http://localhost:8081/にアクセスすると公開されたゲームがプレイできる

使用アセット:
Sunny Land Forest | 2D Characters | Unity Asset Store
※WebGLビルドについて
Unityのバージョンが 2019.3.10f1 のとき
特に操作不要でビルドしたものを配置するだけで動いた。
Unityのバージョンが 20203.6f1 のとき
ビルドして実行だとそのときだけ動くが、ビルド後の内容を配置すると読み込みが途中で止まった。
圧縮形式を無効にしてビルドする必要があった。
Blazorの作業
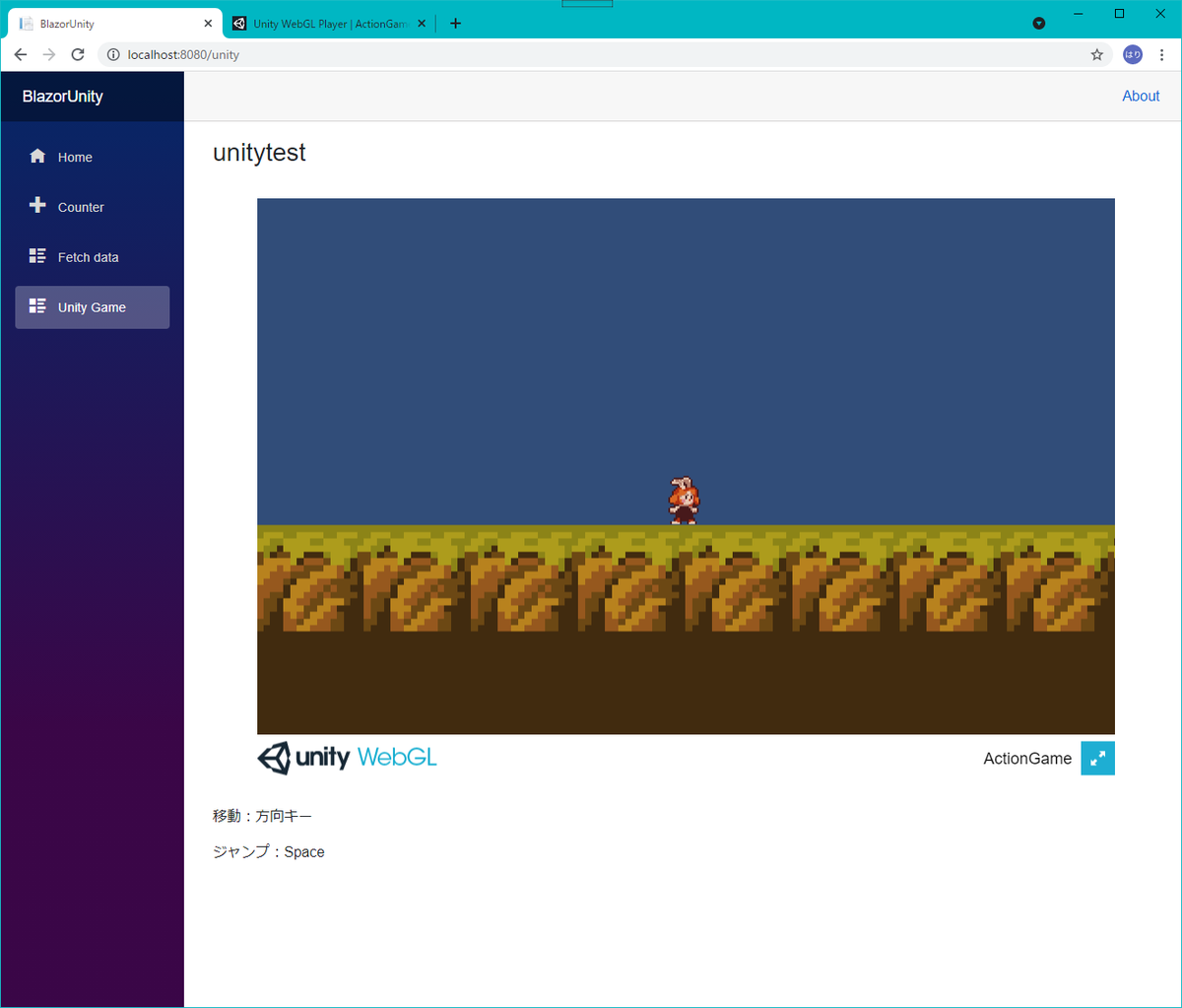
表示したいBlazorのページにiframeでゲームのサーバーを指定するように記述する。
Blazorのコード
@page "/unity"
<h3>unitytest</h3>
<iframe
src="http://localhost:8081//index.html"
width="1060"
height="700"
scrolling="no"
frameborder="0">
</iframe>
<p>移動:方向キー</p>
<p>ジャンプ:Space</p>
Blazorを発行するとフォルダ「wwwroot」が出力されるのでBlazor用の ホストのパス の場所にコピーする。
http://localhost:8080/ にアクセスするとBlazorの画面が表示されるのでUnityのページを見てみる。

BlazorのページでUnityのゲームが遊べるようになった。
参考
Dockerについて
https://qiita.com/m_t_/items/13b969245d049589b86c
https://qiita.com/sugurutakahashi12345/items/dc23dab2613b0e6103e8
UnityのWebGLビルドについて
https://a4rcvv.net/unity-loading-webgl-stops/